
Project Details
Client
Unless Design Partners
Project Type
Duration
UX, Mobile
4 Months
Team
Five students
Tools
Figma, Illustrator, Google Docs
Role
UX Design, Research, User Testing, Prototyping
Overview
Laurier Connect
Laurier Connect is a mobile app that allows students from both Waterloo and Brantford campuses to connect and talk about their interests and passions. It is a great student community that allows them to easily meet one another and make long-lasting friendships.
The Challenge
Over the pandemic, we have noticed that students, including ourselves, have found it difficult to make friends in class nowadays. Especially with the ongoing pandemic, we have restrictions like distancing and wearing masks that make it challenging to talk with one another.
Due to the ongoing pandemic, Laurier students struggled to make new friends since classes were conducted virtually, making it difficult to build connections with one another.
The Solution
My team members and I decided to create an app that students can use freely to get to know one another. They will have access to each other’s, profiles, interests, etc. There will be talking channels for groups with interests in volleyball, real estate, UX, business, etc. Students will constantly get an update with the new channels and can even earn rewards along the way with their participation.



Process
User Research
My team and I conducted secondary research to gain a general understanding of how Laurier students feel and their experience with making friends at Laurier. We also conducted semi-structured interviews with 15 participants to get a better understanding of their experience during the pandemic.
User Interviews

"Online learning has been overwhelming as it was hard to have face-to-face interactions with professors and peers. Having an opportunity to talk to other individuals who share the same interests as me will definitely help ease off the stress.”
James
4th year, Biology student

“I am a fourth-year CS student at Wilfrid Laurier University who wants to make lasting friendships. All my close university friends were from my second-year classes. Ever since COVID started, I have not met any new friends as it is challenging due to the COVID restrictions and since zoom class is conducted with the whole class, it is hard to have one on one conversations."
Maria
4th year, CS student

“As an international student who had just recently moved here, I find it difficult to start conversations with others especially with a language barrier. I would really appreciate a platform where I can meet people with the same background or passions as me.”
Julie
2nd year, BBA student
With the information we obtained, we conducted user personas & journey maps
It helps us better understand our users' aims and frustrations with the help of our user persona and journey map. This research will aid us in developing solutions for our app that will assist users in overcoming their concerns.

Joyful James
Joyful James is a fourth-year university student currently studying biology. He values face-to-face interactions with people who share similar interests as him, whether it was through common classes, hobbies, cultures, etc. However, due to the ongoing pandemic, he has found it difficult to do so since most of his encounters have taken place behind a screen. For this reason, he hopes to find a platform where he can meet new people and have one on one conversations.
%20copy.png)
User Needs
After conducting the research, we learned that university students . . .
1. Desire a platform to easily meet students from Laurier on both campuses.
2. Wish for a convenient and comfortable platform to meet people with similiar interests and hope to form long-lasting friendships.
3. Want an incentive, like a reward to motivate students to actively participate in chats, clubs, activities, etc.
Design & Iterations
Low-Fidelity Prototype
With my users needs in mind, we began to sketch out our main pages which consists of:
1. Creating an account/ Login
2. Chat page/Notifications page
3. Redeeming a award

Medium Fidelity Prototype
Profile Setup/ Login Page





.png)
Chats/ Notifications Page





.png)
Redeeming an award




To test the usability of my product, I conduct a series of in-person tests on 8 participants using my medium-fidelity prototype. All the feedback obtained with implemented onto my final prototype. They will go through the series of creating an account, logging in, joining group chats, and redeeming an award.
Usability Testing
We conducted usability tests on our low-fidelity wireframes with 8 participants to evaluate our user flow. The usability test uncovered several issues, which were subsequently fixed in our medium-fidelity prototype. Some of the major changes are the following:
Ideation #1
Low-fidelity:
Onboarding interests page

High-fidelity:
Onboarding interests page

We decided to incorporate a whole separate page for the users' interests.
Instead of being limited to a couple, users are now able to select from a variety of different categories so they can now freely choose as many as they desire.
We also added a scrolling feature
Ideation #2
%20copy.png)
Low-fidelity:
Homepage
High-fidelity:
Homepage

Laurier students will receive recommendations on group chats that they might enjoy based on the interests that they previously selected.
After conducting our user tests, we decided to combine the homepage and explore page into one.
High-Fidelity Prototype
01. Getting Started




Getting Started
Create profile
Profile Picture
Program & Campus
First page users see when they enter the app
To create an account, users must enter their full name, email, and password
Users must enter in their program, year of study, and campus
Users have the option to upload a profile picture




Gender
Privacy Preference
Login
Interests
Users can input their gender status if they wish
Users have the option of being public or anonymous
Users can input interests for recommendations on groups.
User can login into their account.
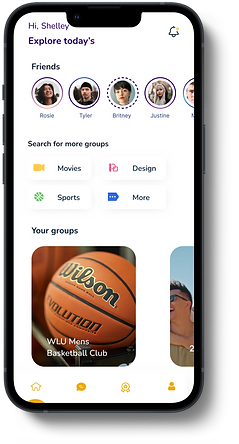
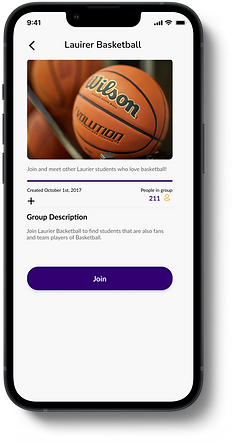
02. Homepage/Groupchats




Homepage
Add People
Chats from different categories
Chat Description
Users can view their friends, groups, and add more groups
Users can add mutuals if they desire
Users can click on a group chat and click "join" if they are interested
Users can click a interest of choice and view the groups from there





Recents
Private Message
Settings
Groupchats
Notifications Page
Allows users to view their most recent chats
Users can have one-on-one conversations with a student
Groupchats were students can freely talk about their interests or upcoming events.
Basic settings that users can change whenever.
Users can see friends requests and mutual friends that joined a group chat.
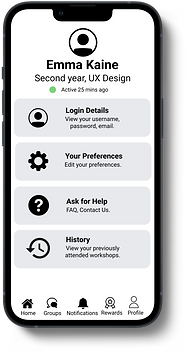
03. Student Profile Page




Student Profile
Account Details
Terms of Conditions
Help & Support
Other students can press into it and view their profile
This page has access to profile details, settings, help and support, etc.
Users can file a report or contact Laurier for help
General overview of terms and conditions
04. Rewards Page



My Rewards
Redeeming a award
Success
Users can easily view their points and redeem rewards.
Users can click and view the details. If they want to redeem it, they just simply present the barcode to the cashier.
Confirmation that the reward was successfully redeemed. Also, tell users how many points they have left.
Next Steps
Next steps for Laurier Connect
For the future of the project, I would like to consider the following:
1.
Making our app more accessible. Instead of just having a mobile option, we hope to integrate a desktop version in the near future.
2.
Expanding to other universities. Laurier Connect is currently only available to students who attend Wilfrid Laurier University. However, we are open to expanding it to other universities so that students can connect with one another and form long-lasting friendships.
Challenges & Key Learnings
1.
Working in a team of students with different experiences. Everyone in my group came from a different background and had expertise in different sections. We utilized those strengths very well and collectively worked together to achieve our goals.
2.
Focusing on the main features. Working in a team of five was challenging because everyone had so many ideas. However, we limited the number of features in our app to make it easier to understand and navigate. We concentrated solely on the most impactful and useful elements that would benefit students the most.
3.
Storytelling. We discovered that storytelling was a terrific and successful technique to capture the audience's attention as we presented this project to our clients. It not only keeps them engaged throughout, but it's also a fascinating approach to convey our work process in an engaging and easy-to-understand way for the audience.