
Project Details
Overview
Artista
Artista is a mobile app that allows artists from all around the world to connect quickly by simply pressing a button. They can meet other artists who are also seeking for a platform to perform. People can easily collaborate and communicate through this app.
The Challenge
Amateur artists face an uphill battle breaking into the competitive industry. Their career begins with pop-up performances, but due to barriers such as coordination, unfamiliarity, uncertainty with payment, and standing out, their chance of success is low. These factors amplify with the ongoing COVID-19 pandemic, where social gatherings are prohibited. As a group of UX designers, we are looking to provide a solution to helping amateur musicians/actors/artists create and promote pop-up performances to kick-start their careers.
How might amateur artists/singers/dancers create, promote, and perform pop-up performances during Covid-19?"
The Solution
With the help of Artista, users can easily contact other artists by browsing their profile and have a quick conversation with them. Artista's main purpose is to make the entire process of managing performances considerably easier and more efficient. With just one click, amateur artists can connect with people from all around the world and collaborate to create an unforgettable performance.



Process
User Research
To determine insights into user behaviour, I split the interview into two sections; open general questions and deeper questions. The open general questions were an icebreaker while at the same time helped determine their familiarity with the art industry. The questions were rather vast and helped transition into deeper questions that will be more relevant for the overall solution.
However, the deeper questions provided significant insights into user behaviour and helped form a rough solution. Focusing on situational/behavioural questions, we gained various perspectives of how to create and promote a pop-up performance from the performers perspective. Additionally, we learned what they would like to see and most importantly about a virtual pop-up, which would be most beneficial to artists in these circumstances of the pandemic.
Interview Questions
Open General Questions:
-
Do you have any artistic hobbies?
-
Are you a fan of any upcoming music artists?
-
If so, where do you see them in the future?
Deeper Questions:
-
What do you think you could do as a fan to help promote your upcoming music artist?
-
If you were in their shoes, what would you do to "get out there"?
-
Would you attend a pop-up performance if they had one?
-
What attracts you to attend a pop-up performance of an artist you haven't heard of before?
-
Do you think it's harder for amateur artists to get recognized nowadays?
-
Would you attend a virtual pop-up performance?
User Interviews
To gain a better understanding of struggles, I conducted interviews with 3 participants.

Due to the ongoing pandemic, dancing got so lonely especially since we have no choice but to practice at home. It's almost impossible to find a Covid-free facility right now.
Hannah
20, Dancer

Finding stages to perform on has become increasingly challenging. I'm hoping to find an agent who can assist me so that I may prepare more efficiently.
John
22, Singer

I'm getting tired of performing by myself. I'm curious if any artists out there would like to collaborate and look for a cool stage together.
22, Dancer
Nancy
01
Empathy Map
By using the information we collected from the user interviews, the team developed an empathy map with a character named Dancing Nancy. We developed Dancing Nancy as a recent graduate who wants to kick start her career in becoming an artist/performer.

02
User Persona

Happy Hannah
Happy Hannah is a university student who enjoys spending quality time with friends. However, due to COVID-19, she claims that it is difficult to find a facility where she and her friends can hang out and practice together. As of right now, she has no choice but to stay at home and practice. Hannah hopes to find a solution to her frustrations by finding a Covid-free facility.

Dancing Nancy
Dancing Nancy is a recent graduate from Wilfrid Laurier University who is extremely passionate about performing and hopes that she will have an opportunity to perform on stage one day. She hopes to build more connections and able to connect with agents from successful firms to assist her with this goal. However, because of the ongoing pandemic, she is struggling to meet new people to make connections with.
03
Journey Map
The journey map is the visualization of the process that a person goes through in order to accomplish a goal. Nancy, for example, decides that she wants to become a dancer so she hopes to reach her goals of meeting amateur artists and appearing in pop-up performances. However, for that to happen, she must first find an agent who is experienced in this field that can help her.

User Needs
After conducting our user research, we learned that . . .
1.
All artists and performers feel disconnected from their passions due to the ongoing pandemic.
2.
They have less opportunity to perform live in front of an audience. Because they had no choice but to do it virtually, a slew of issues arose.
3.
Finding the perfect venue to perform is challenging, especially given the COVID-19 restrictions.
User Testing
To test the usability of my product, we conducted a Wizard of Oz experiment and a cognitive walkthrough using our low-fidelity prototype. They will go through the homepage, social media page, and feedback page.
Wireframing




After we conducted the Wizard of Oz experiment, we retrieved some great feedback:
Homepage
-
Must be simple and easy to follow - installing a “help” icon would be very helpful in case users are having trouble
-
Keeps users more organized and on-track by providing calendars, goals page, checklist, and the ability to book virtual meetings to connect with other amateur artists
-
When creating an account, it asks for their age and school which will show up on their profile - makes it easier for them to connect with other artists around their age that also share the same or similar interests
Social Media Page
-
The design of connecting their social media like Instagram, Twitter, LinkedIn
-
This gives them an opportunity to build an audience
-
Post content on Instagram to promote themselves
-
More convenient for artists to reach out to agents
-
Agents can easily access artists account and determine whether or not they are a good fit for their company
Feedback Page
-
Receiving feedback from users on their experiences
-
Challenges that occurred during the process
-
Improvements that could be made to make the app even more inclusive - more pictures, clearer instructions, fewer procedures, more procedures
-
Receiving positive feedback from users regarding their satisfaction with the app and overall simplicity of it
Results
After conducting the Wizard of Oz experiment, the team determined some minor changes must be made. To make the app more interactive, removing the AI feature and replacing it with a real live agent would create more user engagement. In essence, users could connect with an agent to plan performances via virtual meetings. Other additions such as calendars, a goals page, a checklist, connecting with other users, connecting with other users with similar goals and interests, and a feedback page were decided to be added.
Cognitive Walkthrough Results
Based on the cognitive walkthrough results, our team agreed it was necessary to change and improve the prototype. In terms of registering for an account, results showed the process was already streamlined and should not be changed. When asked about connecting with an agent, users stated that they wanted a better way to communicate with their agent. We suggested a video call feature with the agent - users agreed, and we implemented it into the final prototype. Results also showed we could improve the social media feature. Based on the questionnaire's answers about the community portion of the app, we've made changes. All artists' profiles will be public, and Artista will suggest users connect based on the interests provided in the "create" section. Artista can filter messages based on artist type, similarity level, and popularity. Below are additional changes to our final prototype.
-
Initial questions are more straightforward
-
Streamline and simplify social media section of the app
-
Improve UX design
-
Add video calling to connect with an agent to plan performance
-
Included page to divert into two separate functions of the app (Create, Explore)
The findings from both the wizard of oz and cognitive walkthroughs were used to refine and improve the existing low-fidelity prototype (See Appendix C). Several changes and additions were made, the biggest being the addition of a live agent in which users can video call with and the other being a large improvement in the social media aspect of Artista, using a simple algorithm to connect those with similar interests and goals. Other changes were design alterations recommended by the users. All in all, using the Wizard of Oz experiment and the Cognitive walkthrough helped the project evolve its prototypes using helpful feedback.
Conclusion
Design & Iterations
Low-Fidelity Prototype

Medium-Fidelity Prototype
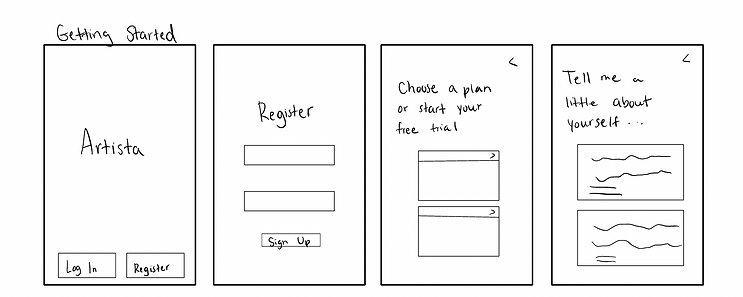
Getting Started




Main Pages



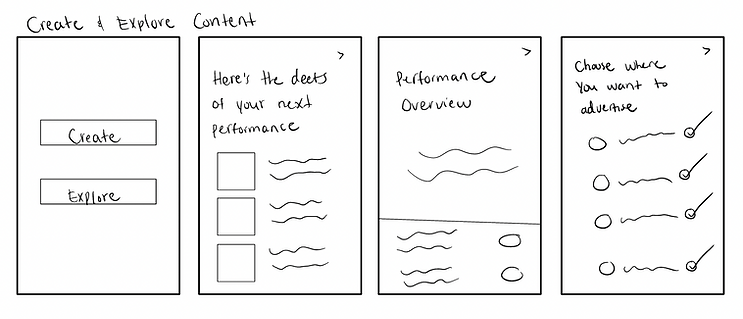
Create & Explore Content




Connect with agents privately



High-Fidelity Prototype
01. Getting Started



Getting Started

Register Now
About You
Choose a Plan
When users first enter the app, they must login or create an account.
To continue the registration process, users must enter their username and password.
Artista is a paid platform so users must choose a plan they want or sign up for the free trial.
Users can give some general information about themselves.




Log In
Connect with Artistas
Your Profile
Discover Artists
User can login into their account.
Users can easily connect with popular Artistas.
After logging in, users will be taken directly to their profile page.
Users can see Artists who are near them and the weekly spotlight.




Create or Explore
Explore Page
Performance Details
Go-To Calendar
Users have the choice to create or explore content.
Users may swipe through the content of other Artists.
Users can view an in-depth idea of their next performance.
Users can view upcoming performance details and upcoming events.



Live Agents
Chat with Agent
Message Users
Users can view a list of live agents who can assist them with their goals.
Users can easily select an Agent and begin to chat with them.
Users may connect and message Artists privately.
Challenges & Key Learnings
1.
Working in a team of students with different backgrounds. Everyone in my group was an expert in a different area. Some excelled at design, while others excelled at business. This was fantastic since we were able to leverage our skills and produce a product that addressed both aspects.
2.
Communication. Because this design project was entirely virtual, my team and I had to figure out the best way of communicating with each other since meeting in person was challenging. We had many challenges at the beginning of working together because of everyone's busy schedules and time differences. Eventually, we created a thorough work plan that included our due date and availability, and it worked extremely well.
3.
Continuously test your prototypes. We learned the importance of testing our prototypes on a regular basis. Every time we test it, we find something new to improve or get ideas for additional features that will make the app more accessible and inclusive. This guarantees that the students have the greatest possible user experience.